Here’s a brand new design for your testimonials widgets. We wanted a fresher, more modern look, and tried many different options and colors. Here’s a sneak peak at the new and old designs:
New widget design:

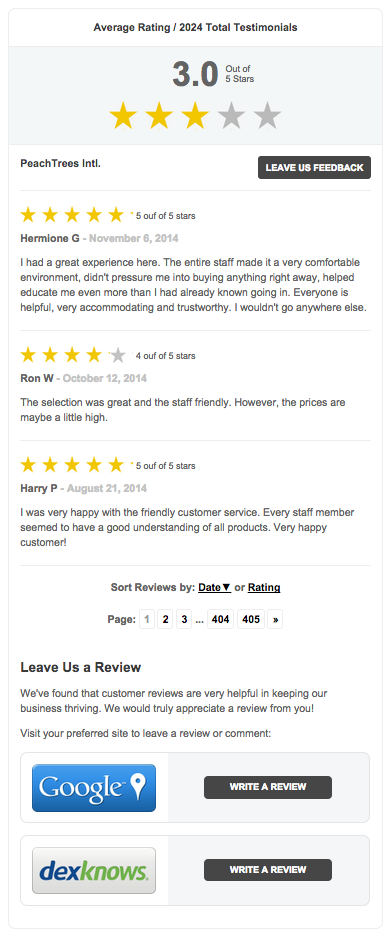
New Widget Design
Old widget design:

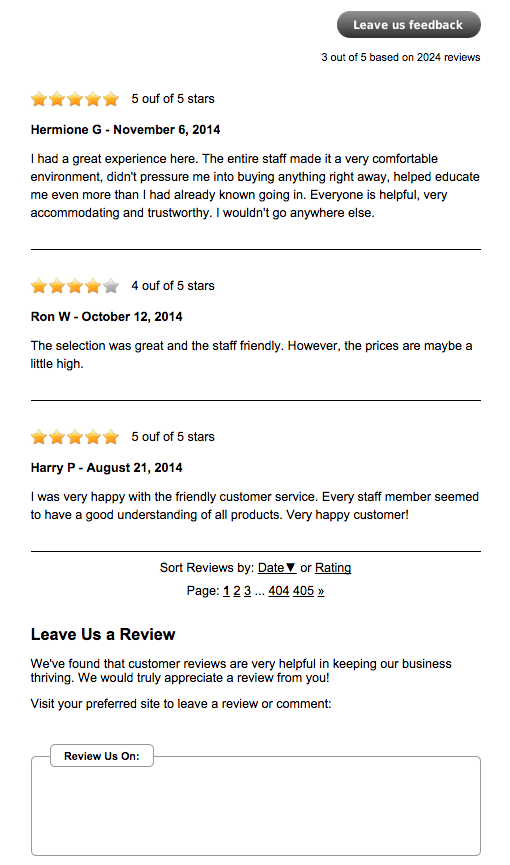
Old Design
Implementing this new design ended up being more work than we thought! Even though we were really happy with the way the new designed turned out – we realized that there were a few considerations we needed to take into account:
- We wanted to make sure it looks good with your website, and we don’t know what your website looks like!
- We wanted to continue to allow you to apply your own custom CSS to customize the widget, and didn’t want to break any changes you may have made.
- We wanted to provide many different color schemes
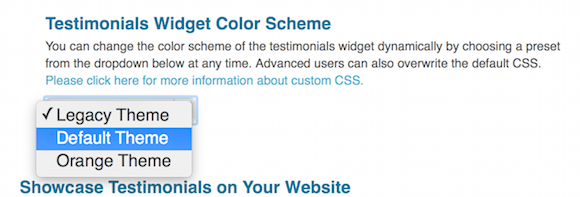
By default, nothing will change – the original style will continue to show on your site, unless you go into Testimonials Widget Settings and change to the “default” theme (see screenshot below). This ensures that there are no surprises for you, and you can take advantage of the new style when you are ready.

Testimonials Widget Settings
Customization Instructions
For full details on how to customize your testimonials widget, check out this User Guide post that Thomas put together.
Up Next:
We’re already hard at work on more cool features based on your feedback. We will be adding a “badge” only option, allowing you to choose how many testimonials show up on a page, and also a rotating testimonials widget that you can use.
Join us for our next customer webinar!
We are having a webinar for GetFiveStars customers on Monday November 10 at 2pm Pacific / 5pm Eastern, to demo these new features and answer any questions you may have. We would also love to hear your feedback – tell us what you like or what we should improve!
Sign up for the webinar here: https://attendee.gotowebinar.com/register/5046876381564154114
We hope to see you there.
Don, Mike, Thomas, and your friendly GetFiveStars team
Update: Webinar Recording Posted
The webinar was packed and we had tons of great questions too. If you missed the webinar, we’ve posted the recording here.