We are excited to announce a big refresh and improvement to an existing feature in our platform. Displaying customer ratings and 1st-party reviews (testimonials) on your website is a big marketing advantage and now you can display even more. Our former Testimonials Widget has been vastly expanded as our new Review Widget.
Sharing Your Reviews – All Of Them
We’ll touch on the many pieces of this feature upgrade, including the new settings screen to control it all, but the big addition is the option to display 3rd-party reviews. Many of our customers asked for this and now you can show off your Google, Facebook and other online reviews right along side your 1st-party reviews.
Choose What You Want To Share
The Review Widget now allows you select what types of reviews you want to display. Let’s look at each of these main settings and why you would choose of one them.
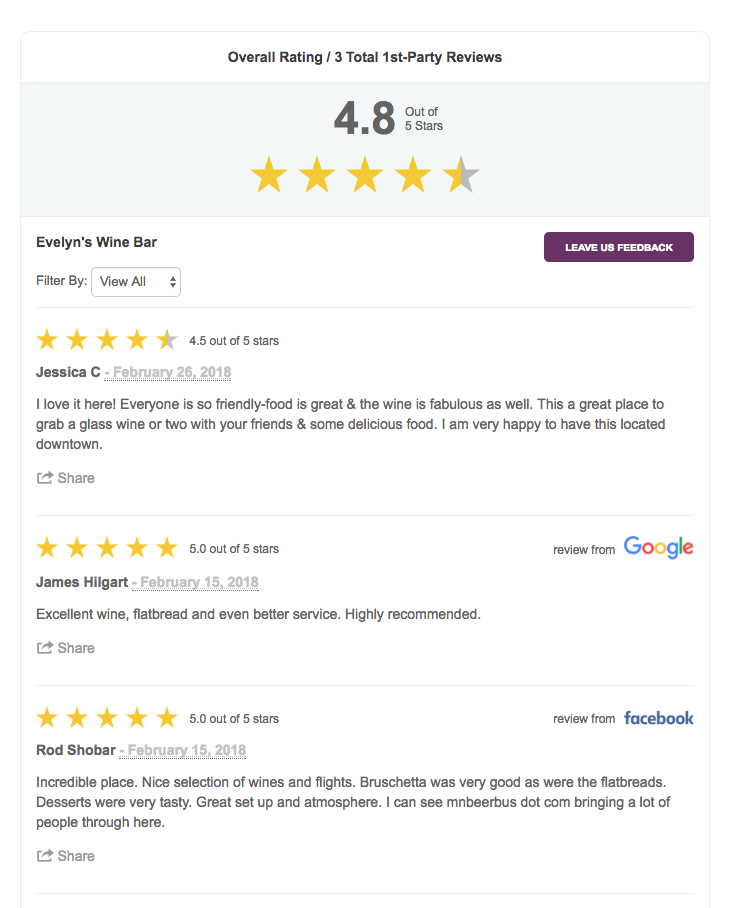
- 1st-party Reviews only – This option is how our widget has always worked. Your widget will display 1st-party reviews (testimonials), marked up with review schema to try and obtain stars in the search results.
- 1st-party & 3rd-party Reviews – This option let’s you display all of your reviews together. See your 1st party reviews (testimonials) mixed in with your 3rd-party reviews (Google, Facebook, etc.) in order by date. The widget will also display a filter to the consumer in case they want to only view one review site’s reviews. It’s important to note that ONLY your 1st-party reviews are marked up with review schema, so 3rd party reviews will not be part of the totals and rating displays (to stay within Google’s guidelines for schema). Overall, we think this is the best option, with value of both review types for most businesses and consumers.
- 3rd-party Reviews only – Now you can display all of your reviews from Google, Facebook or Trip Advisor on your own website. This option will only show 3rd-party reviews from the sites you are monitoring in your account. This version of the widget does NOT include review schema (it’s against Google’s schema guidelines). The review total and rating average are only from the 3rd-party reviews.
It’s important to repeat that each option above has its variances in how overall review counts and ratings are displayed. This stems from Google’s guidelines on review schema. You can’t apply schema to 3rd-party reviews, as they are already marked-up on the sites they originated from.
New General Widget Settings
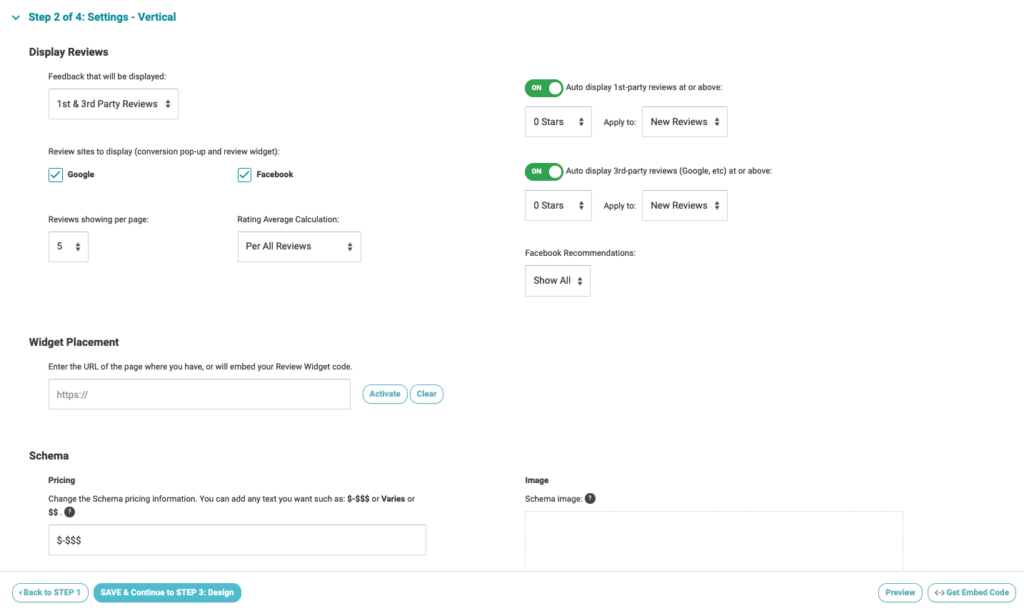
In addition to what you can display we have improved options to manage the review content that appears and the overall widget itself. Here are some of the new options you can take advantage of.
Auto display of 1st-party reviews: Automatically display direct customer feedback in your widget. (You still have individually control from your Customer Dashboard or Profile too)
Auto display of 3rd-party reviews: Automatically display all reviews from 3rd-party sites like Google, Facebook, etc.
Number of reviews to show per page: This controls the pagination of how many reviews appear before creating a 2nd page (or more) in the widget). Setting it to “7” will show seven reviews in the widget before generating a new page in the widget.
Widget placement: You need to enter the URL of the page where you have placed the review widget. This is needed for Google schema guidelines, especially if you are going to use our Badge Widget or create Tag Widgets. You will also set the text that the link displays for the Badge or Tag Widget by completing the Link Anchor Text field (or using our default of “View Reviews”).
Design Options
The Review Widget also features some design options many users have requested. Here is a look at each one of them.
Design Style: To use all of our new features you need to select the ALL INCLUSIVE THEME here. We have had a few different options in the past, but moving forward we will just have more settings and controls for you, without the need to use a different theme.
Widget Width: This was a big request and now you can control the width of your widget display. Select if you want to use pixels or percentage and add your number.
Justify: Align your widget so it looks best in your page design. Options include left, center and right alignment.
Display feedback button: This enables consumers to click a “Give Feedback” button right from your widget and website to enter our feedback funnel. It’s a simple on/off setting.
Feedback button color: Select the color of your feedback button from our sample colors or enter the Hex color number.
Feedback button text color: Select the text color that “Give Feedback” displays in.
Display social share buttons per review: This turns on or off the ability for a user on your website (you or the consumer) to share a specific review to Twitter, Facebook, LinkedIn and Google+.
Display links to review sites: Turning this option on will show your review sites that you are requesting reviews for at the bottom of your Review Widget. This allows consumers to leave you a review on Google, Facebook or your other request sites right from your widget.
Social share image: This image displays on social media sites when a review is shared. Some social media sites show this image and some do not.
Schema image: This image is part of the Google schema guidelines, but is currently NOT displayed or visible anywhere.
Let’s Recap The Review Widget
This feature upgrade offers you a lot more flexibility in displaying reviews on your website. We’ve outlined everything that went into it above but here are some final thoughts on upgrading to the new Review Widget.
1- Make sure you are running our latest widget code or WP-plug-on on your website. This upgrade is a great reason to make off of your settings and options and then copy/paste the new Javascript embed code into your site.
2- Most businesses will likely choose to display both 1st-party and 3rd-party reviews together. Don’t forget that ONLY the 1st-party reviews are in the “Totals” and “Rating average” at the top of the widget to stay in compliance with Google’s schema guidelines.
3- Take advantage of the width options, alignment options and feedback color to make the widget feel integrated into your website.
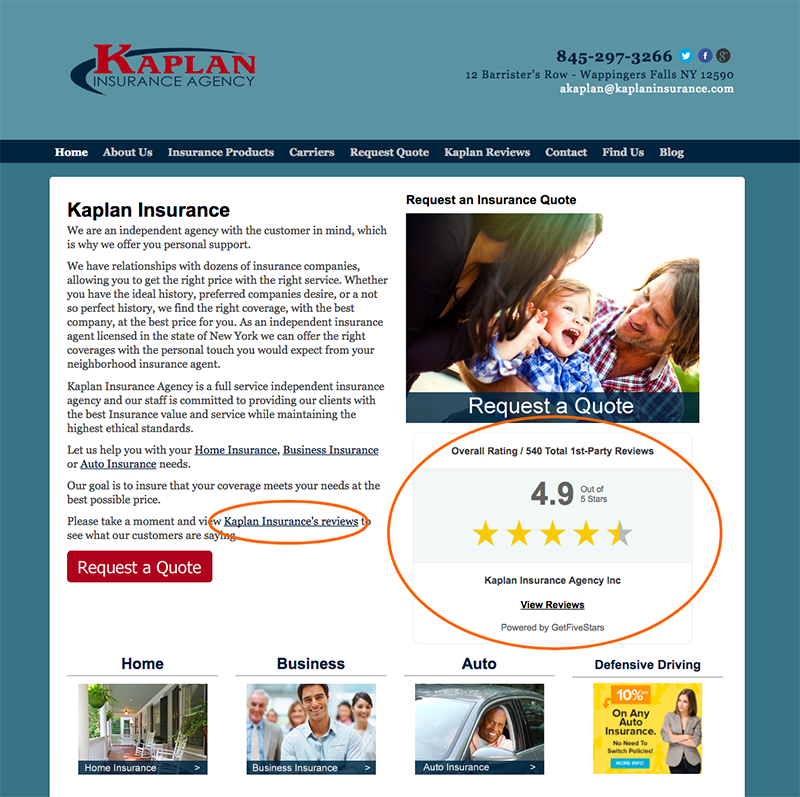
4- Drive users to your Review page (or where you place your widget) by placing our Review Badge on your home page or directly linking from your home page content to the widget display. See this example home page below that does both.